Post-condense
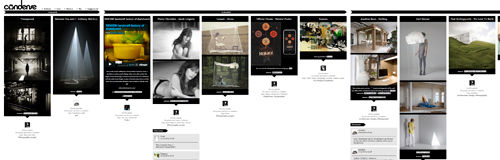
Si vous zonez un peu dans les alentours de “Blind”:http://weareblind.fr vous aurez certainement remarqué sur twitter/facebook que nous avons mis en ligne la nouvelle peau de notre blog (d’inspiration) : “Condense”:http://condense.fr. Belle petite aventure de quelques jours et qui aura mobilisé quelques éléments de l’équipe. Modulo quelques nettoyages et neutralisations, le thème sera sans doute mis à dispo en licence libre.

En refaisant les cotations du wireframe, je me disais que l’idée d’un traitement horizontal n’est pas novateur mais qu’il ne s’est pas jamais réellement développé notamment chez les concepteurs de maquettes web. Le modèle reste celui de la page de journal. Je ne pense qu’il y ait là une justification strictement utilitariste. Si l’invention du livre et de la reliure ont favorisé la verticalité de la page, il a parallèlement existé des rouleaux de toutes sortes qui allaient dans le sens orthogonal et le livre, quelque soit le sens d’écriture, continue à aller horizontalement. Dans l’autre direction, je ne connais que “Dwell”:http://http://www.dwell.com qui ait systématisé une utilisation verticalisante des deux pages continues pour un de leur numéro. Plus récemment, l’iphone, frontrow et une grande famille de carrousel remettent en jeux l’idée qu’on peut naviguer dans du contenu latéralement.
Ce qui m’étonnera encore pendant un moment je crois est que les technologies étaient déjà là. Réaliser proprement ce webdesign ne nécessitait qu’une arithmétique assez simple en calcul de grilles et de placement. Le premier script venu avec Processing ou de programmation graphique dépasse largement la complexité d’un tel template. Il y a pour ce template qu’un seul type d’équation : le calcul de largeur. La seule simplification possible est la factorisation des marges. Sans un bon framework comme jquery, le temps de développement aurait seulement été multiplié par deux, çad finalement toujours moins d’une semaine. Ces calculs ne sont finalement nécessaires que parce que le modèle de la page web actuel n’accepte pas un dépassement horizontal comme il le fait pour la verticalité. Le seul moyen pour obtenir cet effet est d’imposer la largeur des éléments contrairement à ce qui produit habituellement où l’on se contente d’empiler à l’envers des éléments sans se soucier de la hauteur finale.
Le frein ergonomique est plus présent. La plupart des souris à molettes (la molette se serait-elle répandue sans l’imposition du web ?) ne propose que deux directions haut et bas. La navigation avec une souris Apple ou un trackpad comprenant la gestuelle rend la navigation plus fluide mais peu d’utilisateurs ont ce support matériel.
La navigation horizontale reste quelque chose de rare, reste à déterminer si elle demande une gymnastique d’esprit pour la conception et/ou l’utilisation et ainsi s’il ne suffit pas de seulement d’un peu de travail collectif pour que cela devienne simplement banal et ouvrira ainsi une nouvelle dimension en webdesign, une nouvelle gamme de patterns, etc.
Comme toutes les avancées du web 2.0, je reste donc persuadé que le levier technologique est largement négligeable. Les frameworks et le modèle opensource favorisent le nombre de projets ainsi que l’autonomie des acteurs par une possibilité d’autodidactisme. Cependant le chargement asynchrone etc n’est pas nécessaire pour mettre en place un dispositif reposant sur l’intelligence collective. Linux est issu d’une intelligence collective mais ne concerne que des outils techniques. Rétrospectivement, la révolution 2.0 concerne bien plus la généralisation de systèmes de notation, de mutualisation, de partage et donc de rendre visible des faits collectifs et non-coordonnés que de savoir si une action recharge la page ou non, si cliquer sur un petit coeur le rend rouge en limitant le volume des transactions réseaux ou non. Au fond, la question n’a jamais été de mettre du javascript partout. Sur condense, il ne sert qu’à contre-balancer le paradigme de la page verticale et de la pagination. Derrière ce blog, il y a donc deux choses : 1. mélange des compétences (design d’interaction, architecture d’information, design visuel et réalisation technique) qui n’existaient pas avant et qui n’auraient pas de raison d’être en dehors de contexte, purement collectif donc, 2. mélange des goûts afin d’offrir une visibilité à un regard collectif hétéroclite, hétérogène, hétérodoxe tourné vers une plus grande image, pas dans sa dimension technique, ie sa taille, mais dans sa complexité. C’est ce qui fait toute la saveur d’une telle construction.